#探索Material Design
By Arthur Bodolec, Design co-founder at feedly
谷歌推出了AndroidLollipop版本的系统,其中介绍了一种新的视觉设计语言Material Design(材料设计),在新系统中,Android对视觉,运动,以及跨平台和设备的交互设计上进行全面的指导。
十月七日,我参加了一个谷歌举办的研讨会,在这里材料设计的UX团队分享他们对Android设计的见解,以及如何使用它的第三方应用程序。
我相信这种新的方式设计的Android的应用程序是在正确的方向上迈出了坚实的一步。该系统是一致的,具有足够的灵活性以适应任何应用程序的设计。这就是为什么我回到绘图板,开始重组使Feedly可能看起来像材料设计的设计原则。
这次探索的主要目标是创建一个新版本的Feedly,使用谷歌的材料设计给我们的团队的未来版本的设计方向全面提升。在接下来的几个月我们将思考来实现我们的新的App。
次要目标是从社区得到的反馈。所以请不要犹豫,如果你有任何建议快来留言啦!
在这里我分享这项工作的结果,以及我这样设计的目的。
好吧,说的够多了,让我们开始来研究Material Design!
##概述
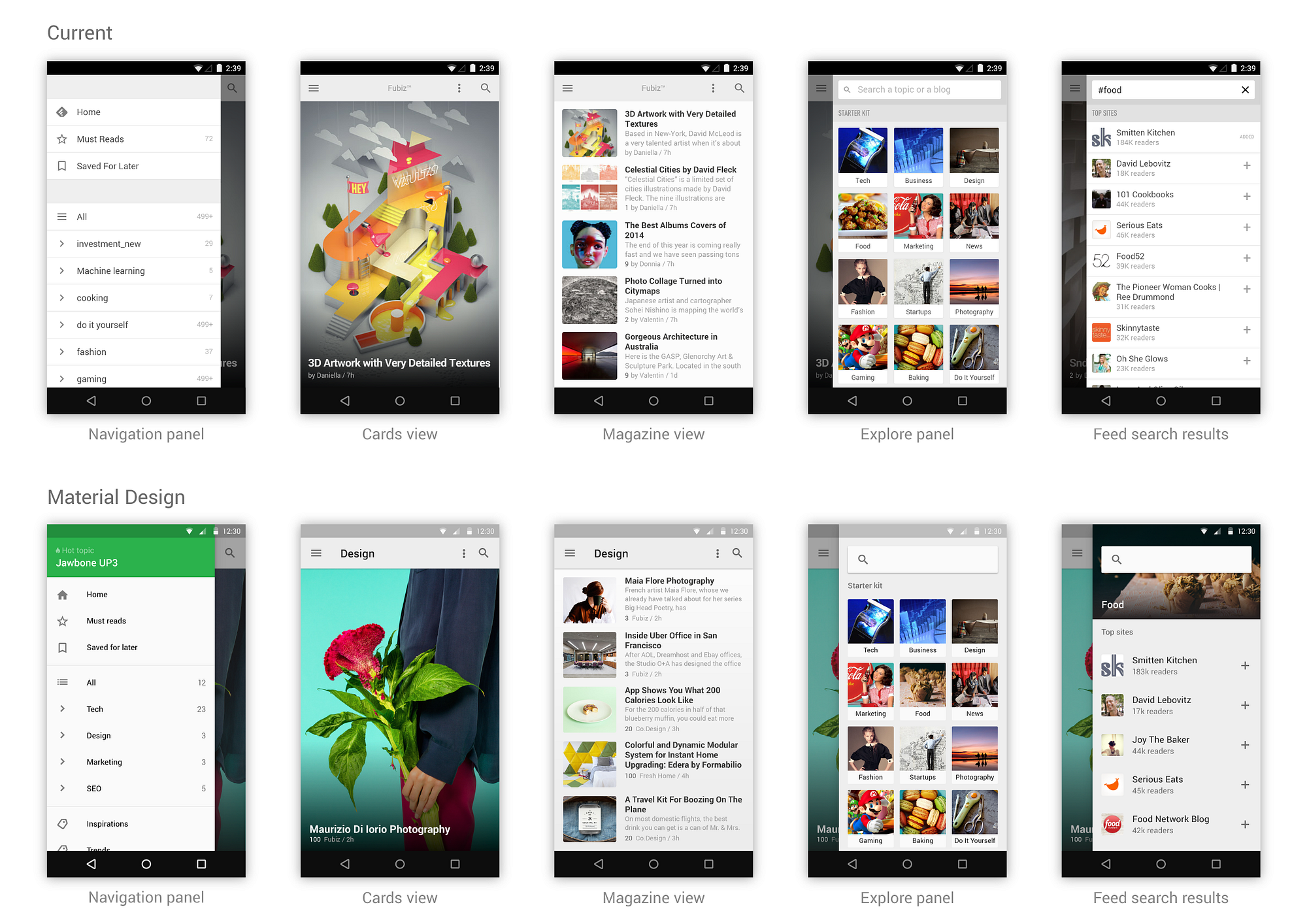
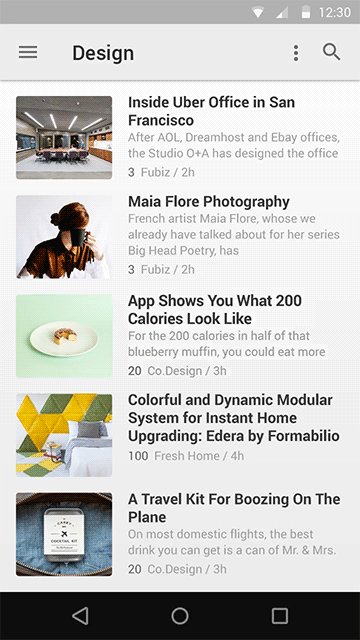
我在手机屏幕上对Feedly重新设计。这里是一个前面的,Feedly Android看后面的。

带着强烈的感情去阅读Material Design准则,其中有4点强调的,
他们是我用来陷害我的工作的。
##有形接口
###Material Design准则
“在材料设计中,每个应用当做纸片,上面是像素点。纸有个扁平化的背景颜色和任意你想要的尺寸。一个典型的布局是由多张纸片构成。”
###应用到Feedly
Feedly已经使用隐喻,这可以完美适应这个框架。Feedly的移动体验的主要元素是一叠卡片,每张卡片都有一个物品清单。你可以滑动每卡显示下一个。
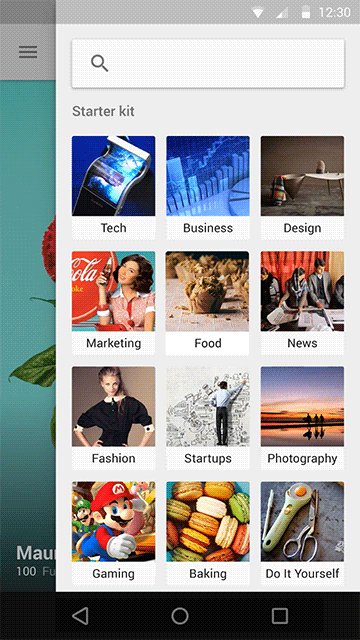
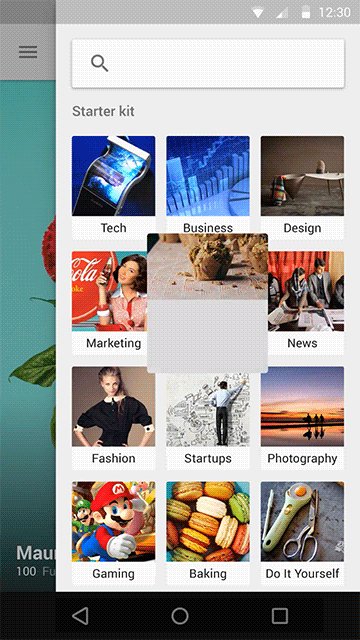
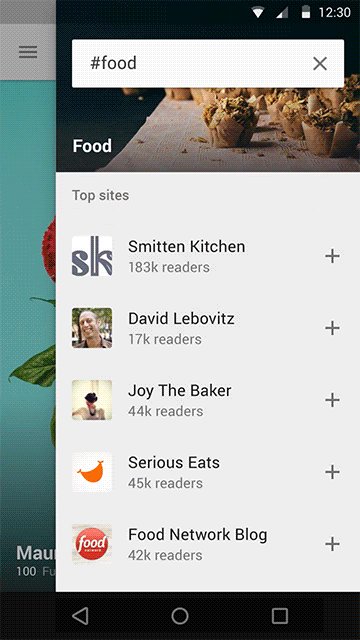
Feedly的导航界面从一叠卡片上面滑出。同样右边面板的搜索栏也从,让你发现新元素。
##印刷设计
###Material Design准则
“基本的元素被设计来进行视觉引导-包括 排版,网格,空间,尺度,色彩,和使用图像。这些因素都远远超过请眼睛。他们创建层次,意义,和关注的焦点。”
###应用到Feedly
####8dp 网格
谷歌提供了很多的资源来帮助设计师使用一致的方式来设计主要元素的大小和位置。但你也需要了解整个网格系统。虽然这是一个8dp平方基线网格,大部分时间实际使用Android 16dp作为margin大小。为了使我们的抽屉界面遵循这个原则,我也修改了我们的杂志查看网格系统都设置在我们的设计带来更多16dp和一致性。缩略图图像96px宽(12×8)。
####色彩和图像
谷歌推荐在工具栏和状态栏使用主要颜色,这通常意味着使用你的品牌的颜色在这些领域。因为Feedly是一个阅读应用程序,当你用心去阅读内容时如果使用明亮的绿色在这些工具栏状态栏上会很是人分心。我选择用一个浅灰色,而不是创造一个较不具侵入性的工具栏。
在左边的抽屉里我创建了一个工具栏,使用我们的品牌颜色来突出今天的话题。这是一个很好的方式使用我们的品牌的颜色来强调信息的关键部分。
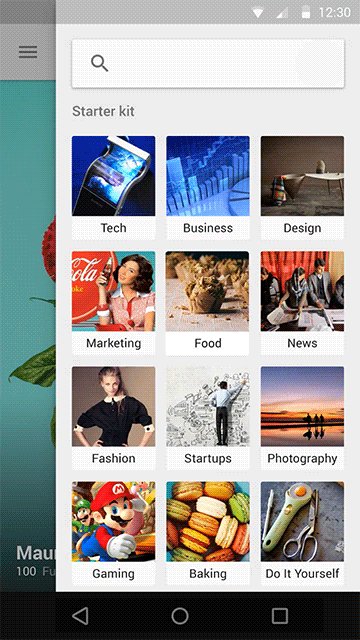
图像也是很重要的。我用杂志full bleed图像代表婚约。我也使用full bleed图像作为在搜索面板中被选中的话题的顶部。
##有意义的转场效果
###Material Design准则
“有时候,这是困难的用户知道在哪儿可以看到或了解一个元素得到从A点到B点,精心设计的运动设计能有效地引导用户的关注,通过一个过程或过程的多个步骤的重点,避免混淆当布局改变或元素重新排列,提高经验整体美。运动设计要达到目的。”
###应用到Feedly
Feedly最重要的转变发生在开启和关闭的一篇文章时。在这一转型你从一篇文章的观点是全文的内容。为了帮助创造这种转变我遵循3个主要原则通过材料设计指南推荐。
####表面反应
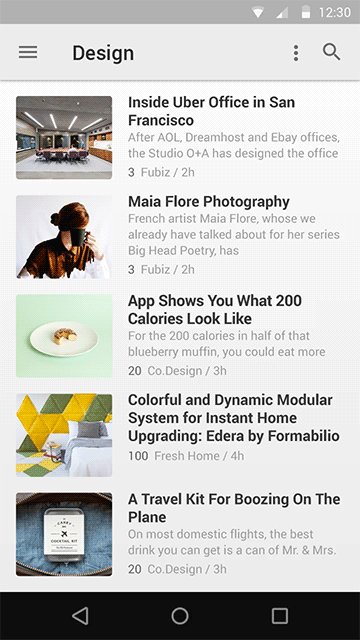
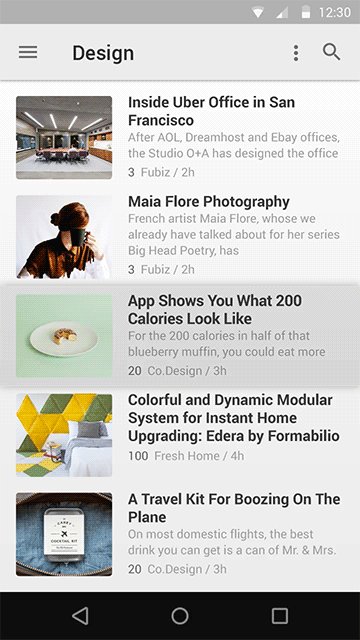
我用触摸的涟漪效应时,与用户交互的文章预览给他提供即时反馈。触摸涟漪效应尺度为整个文章预览元素。
同样的事情发生,当用户关闭该触摸波纹出现在top bar。
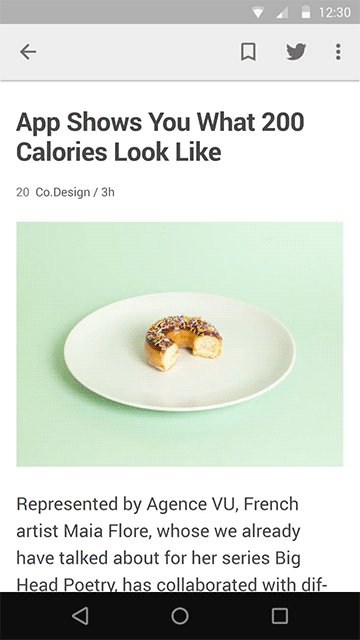
####视觉上的连续性
杂志上被预览的图像放大移到文章的正确的位置。这让用户能理解被触摸元素和最后的元素之间的关系。虽然面临的挑战是,在某些情况下,图像显示为缩略图预览只出现后的几段文章中。在查看全文这种情况下,你向下滚动一点图像就不显示了。在这样的情况下我们让缩略图渐渐变淡褪去使文章的内容显示出来。
Tangible surface
####有形的表面
这可能是一个Material Design的重要方面。遵循这个原则我们要展示的是内容是如何被展示出来的。当用户触摸的文章预览我们让它成为自己的表面。按照视觉连续性原理,我们的规模,表面成为页面的主要表面。这个运动发生时我们淡化文章的内容。
把所有这些原则在一起后,这里是最后的动画:
在搜索面板上的话题被选中时,我也设计这样的动画效果
##自适应设计
###Material Design准则
“我们的最终核心材料是创建一个自适应的概念设计工作在所有大小和形状的设备,从手表到巨大的电视。适应性设计技术帮助我们实现愿景,每个设备反映了一个不同的看法相同的底层系统。每个视图是根据大小和适合的设备进行交互。颜色、肖像、层次结构和空间关系保持不变。材料设计系统提供了灵活的组件和模式来帮助你建立一个天平的设计。”
###应用到Feedly
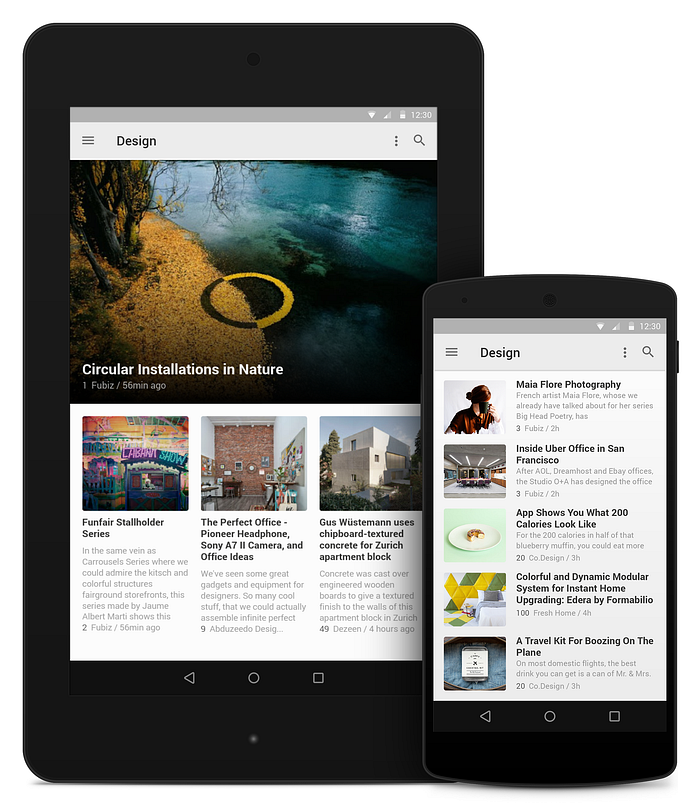
首次启动以来的feedly移动应用自适应。需要适应的主要元素是卡片显示的文章。杂志的观点一直是最具挑战性和有趣特性不同大小的文章。可以参见下面的视觉,每个屏幕尺寸允许不同的和有趣的布局。
我希望你喜欢这篇文章对我们的材料设计探索。如果你有任何反馈或其他想法的feedly如何能够更好地接受这些原则请留下你的评论。



