###介绍
介绍一个开源项目 pixate-freestyle-android
项目地址:https://github.com/Pixate/pixate-freestyle-android
让我们使用css的形式来控制Android的控件的样式,支持的控件有
- View (generic attributes support for all views)
- ImageView
- TextView
- CheckedTextView
- Button
- CompoundButton
- ImageButton
- ToggleButton
- RadioButton
- CheckBox
- Spinner
- ListView
- GridView
- EditText (support a non-editing mode)
- ActionBar (not in the View’s hierarchy, but almost completely supported)
###使用
1.下载 JAR 包,导入工程
2.创建 default.css 在 assets
3.初始化:
Activity中:
1 | @Override |
Fragment中
1 | @Override |
###为控件设置样式
1 | // Setting a class for a Button |
1 | <Button |
Button
1 | #button1:pressed { |

CheckBox and RadioButton
1 | /* Default state (non-checked) */ |

ToggleButton
1 | You can style toggle On and Off states by using the toggle virtual-child: |

ImageView and ImageButton
1 | The ImageView and the ImageButton have some unique properties that can be styled via CSS. |
1 | .imageView { |
1 | You can define the image that will be displayed in the ImageView by using the image virtual-child: |

ListView
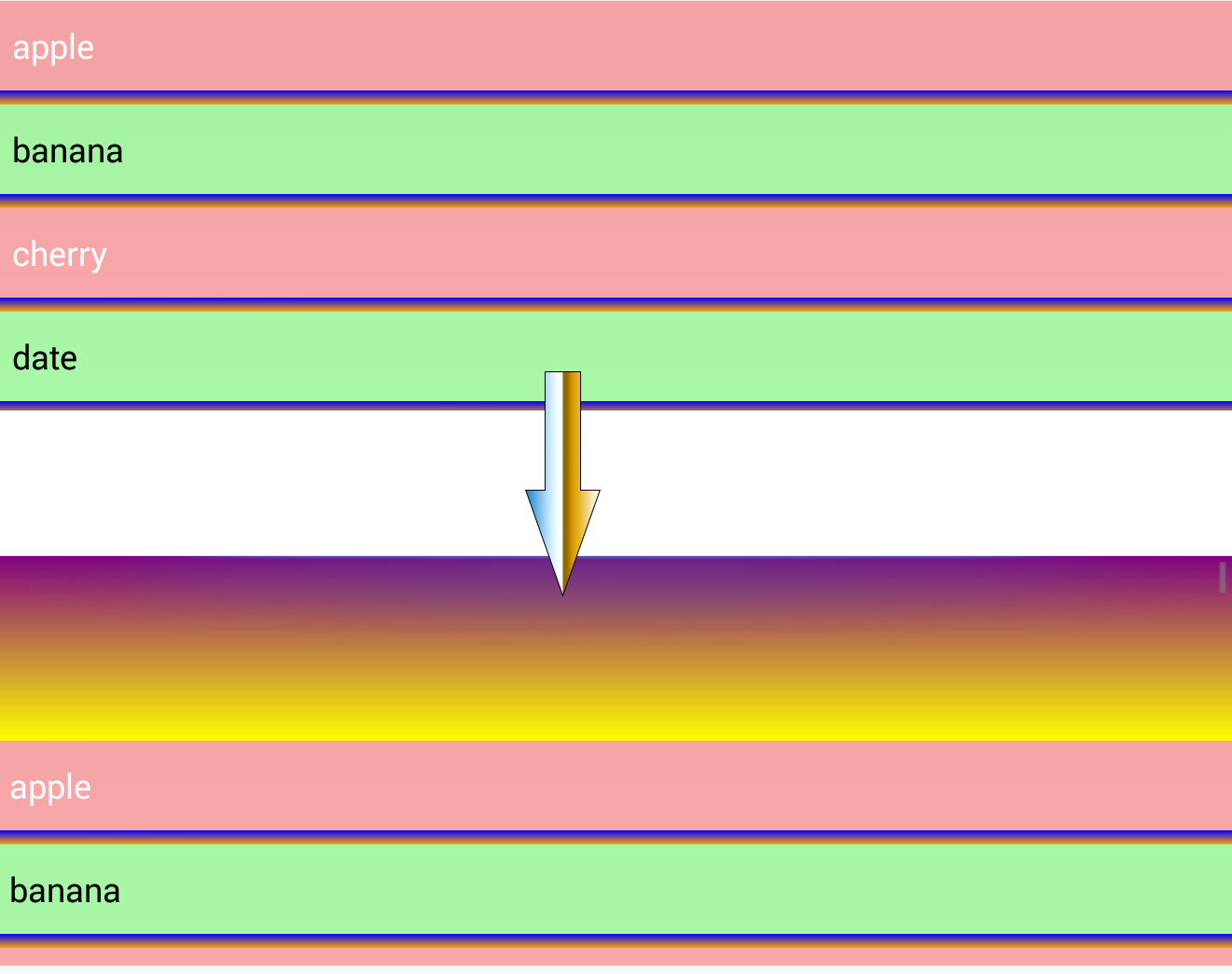
1 | Styling a ListView consists of of properties that will be applied to the entire list, and properties that will target the list rows. We'll start by showing how to control the list dividers and setting an overscroll paint: |

Nth-Child
1 | We can also access and style the nth-child of the list items to paint odd and even rows differently. This is done by using the nth-child pseudo-class. |
GridView
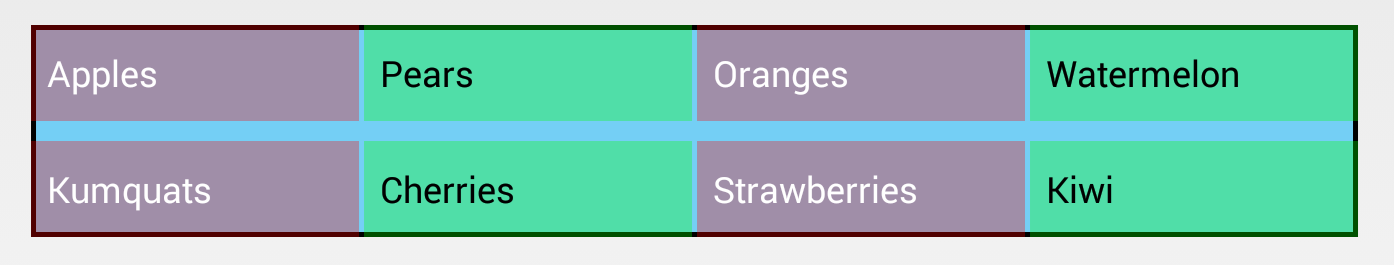
1 | GridView styling includes properties that control column count, width and spacing. |

更多信息可以去github上查看
